UX Research & Design
A vocabulary learning app for mobile breakpoint

Role
UX Researcher & Designer
Skills
Design thinking
Competitive analysis
Usability testing
Wireframing + prototyping
Duration
one month
Tools
Paper and pen
Marvel
Optimal Workshop
Figma
Overview
The Problem
Learners need a way to methodically categorize, reference, and study new vocabulary and concepts so they can move forward confidently in their field.
The Process
As the sole designer, I approached this project by examining competitor apps and conducting user interviews. Data collected informed a proto-persona who subsequently informed user flows and task analyses. These would help define design decisions for wireframes and a prototype, which I then tested for usability.
The Solution
A responsive mobile app that empowers users to learn new vocabulary confidently.
Understand
Competitive Analysis
I first took a look at existing products on the market. My goal was to identify what others did well, their pain points, and opportunities for my target users.
Findings
Quizlet
Pros: inclusive design
Cons: navigability is not intuitive
WordUp
Pros: consistent UI, interactive learning approach
Cons: limited free features
Brainscape
Pros: superb IA
Cons: poor button placement, lack of exit routes and findability
Bottom Line
I found that there is a gap in the market for a free and easy to navigate app with varying modes and avenues for learning vocabulary.
Observe
User Interviews
Next I recruited three individuals who have used vocabulary learning apps in the past for school and/or work. I wanted to gain insights from real users on their experience with vocab learning apps. I crafted interview questions that would naturally allow them to talk about their experience. Questions covered:
understanding user tasks
open discovery questions
performing/ showing actions
Points of view
Problems and pain points
Sample Questions
Tell me about the last time you had to learn new vocabulary. What tools/technology did you use to help you learn? Were the tools successful? Why or why not?
Describe for me your experience with vocabulary learning apps. Why did/ didn’t you opt to use an app for studying vocabulary?
Walk me through a typical study session. Why do you study and what motivates you to study?
click image to zoom
Findings
I discovered commonalities among the interviewees as learners, despite each one having a different end goal in using a vocab app:
Learning new terms keeps them relevant at work
They learn best through interactivity and varying modes of learning
Studying with peers/colleagues creates for a dynamic and successful learning environment
Not knowing vocabulary creates a lack of confidence in their professional role
Bottom Line
Users were telling me that they need an app that:
Point of View
User Persona
With data research synthesized and needs discovered, I created a persona to represent the average KeyVo user.
My persona would serve as a north star throughout the design process.
click image to zoom
User Stories
Next I defined the top actions Rachel would take while using the app and set the groundwork for the app functionality:
Problem Statement: what does Rachel need?
Rachel needs a way to learn language vocabulary that keeps her on target, offers fun and varied delivery modes and learning styles, and allows for feedback and interaction between users and a mentor, because she is pressed for time and learns best by engaging with others in a dynamic learning environment.
Hypothesis Statement: what can we do?
We believe that by building a user interface that tracks progress, features games, visual, auditory, reading and writing tools, and networks between peers and mentors for Rachel, we will achieve the creation of an interactive app that engages the learner and gives them the confidence and success they desire when learning a new language.
User Flows
I then mapped out steps users would take once in the app, thus defining and visualizing the functionality and layout of the app.
Task 1: Sign-up and login
Entry Point: Open app to learn new vocabulary
Success Criteria: Arrive at home screen
Task Analysis:
Open app
Splash screen
Sign-up or continue as guest
Create email and password
Connect with Facebook/ Google
Welcome
On boarding or skip
Preferences or skip
Name
Native language
Daily usage goal
Reminders
Notifications
Home screen
Task 2: Upload new content
Entry Point: Open app to add new vocab content
Success Criteria: Save new content
Task analysis:
Open app
Splash screen
Sign up and log in (see task analysis 1)
Click on ‘Create’ and select starting point:
Deck; label deck
Add cards
Folder; label folder
Add new deck or choose from existing
If new, label deck
Add cards
Class; label class
Invite classmates to join
Add Deck: create new or choose from existing
If new, label deck
Add cards
Enter vocab card term
Enter vocab card definition
Add optional photo/drawing/voice note to card
Set ‘language’ if other than language at sign up
Repeat above four steps to add multiple cards
Save new content
click image to zoom
click image to zoom
Ideate
Low-fidelity wireframes
With Rachel’s needs and actions in mind, I sketched wireframes for each user flow. Using pen and paper allowed me to get ideas out quickly and focus more on the content rather than the design.
Prototype
Low-fidelity prototype
With wireframes sketched and digitally uploaded, I created a low-fidelity prototype in Marvel for user testing. I wanted to know if the information architecture of the app was easy to navigate and logical. Testing early allowed me to easily make changes and not be committed to a design.
Test
Usability Testing
I recruited four people to test the Marvel prototype and initial design choices. All testers were either students who currently use a vocab learning app or have used one in the last five years.
In-person testing proved to be very informative and afforded a firsthand account of mental models, reactions, and pain points.
Sessions
Four in-person sessions were conducted over two days in order to test the Marvel prototype and validate initial design choices. Each test session spanned 10-15 minutes in total.
Scope
Testers needed to complete four tasks in the prototype:
create account and log in
add a new vocabulary card
review a deck in flashcard mode
set your app preferences
Metrics
I used Jakob Nielsen’s error severity rating scale to determine what errors needed immediate fixing:
0 = I don’t agree that this is a usability problem at all
1 = Cosmetic problem only: need not be fixed unless extra time is available on project
2 = Minor usability problem: fixing this should be given low priority
3 = Major usability problem: important to fix, so should be given high priority
4 = Usability catastrophe: imperative to fix this before product can be released
Findings
All tests and feedback would shape the future design. I rated the severity of all feedback to determine next steps:
click image to zoom
Key takeaways
Based on the qualitative data ratings, the next iteration needed to include:
Add login options on splash screen for fewer clicks
Include user feedback to indicate if an action was completed
Incorporate progressive onboarding throughout app to familiarize user with the interface
I went back to pen and paper and made the below changes:
I added login options on Splash screen to reduce user clicks. I also went with a different product name at this point based on preference testing.
User feedback was added to let users know an action was completed, like adding a card to a deck.
A tutorial on the home screen allows for better usability.
Tutorial for flashcard capabilities was added to improve usability.
Design Evolution
From sketch to mockup
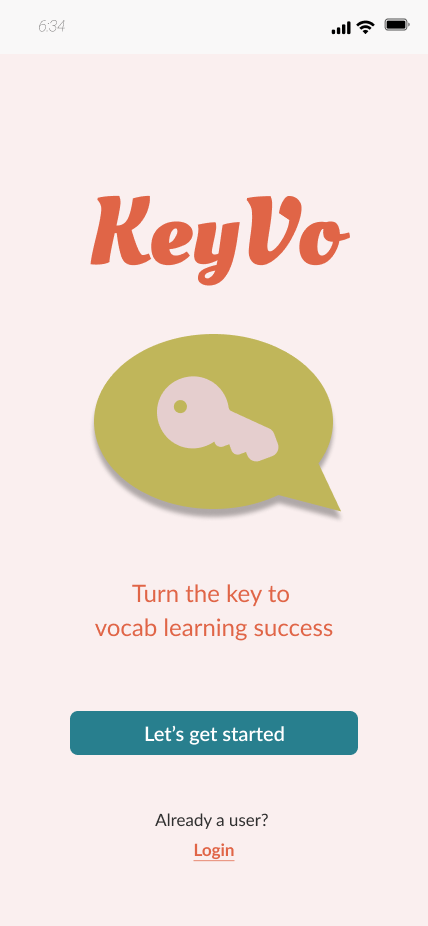
With each iteration I was able to improve the design. On the final splash screen mockup, it is clear that the user is the center of the design: a descriptive product name, best practices in UI text hierarchy, and the incorporation of easily accessible call to action buttons.
Concluding Thoughts
Future Iterations
Create wireframes for the chat, search, and learning modes
Design a mid-fidelity prototype, conduct usability and preference testing, and make data-driven design updates
Iterate and repeat process, working toward a high-fidelity prototype
Retrospective
What went well?
I was able to gain useful insights during the research phase and implement those findings into my initial design assets. Well-conducted competitive analyses and interviews lent to a robust user persona and user stories.
What didn’t go well?
Testers had difficulty navigating the low-fidelity prototype because of the way it displayed on the screen; they had to scroll to see the whole screen.
Were there any skill gaps and how were they overcome?
I had to learn best practices in interviewing for UX research. I utilized online resources from seasoned UX designers on how to formulate the right questions in order to gain meaningful insights.
What would I do differently next time?
I would ensure the low-fidelity prototype fully functions as a high-fidelity mockup would in order to get best insights on the UX of the interface. A poor prototype is distracting and may skew research data.