LOOP: UX Research
Digital wallet app researched and designed from discovery to delivery
Role & Team
UX Researcher & Designer - Leah Heifetz
Dir. of Product Design - Tutor
Principal Designer - Mentor
Skills
Competitive Analysis
User Interviews
User Personas
User Journeys
Usability Testing
Duration
8 months
Tools
Marvel
Usability Hub
Useberry
Optimal Sort
Adobe XD
Overview
The Context
Mobile wallet use is on the rise with a projected 4.8 billion users worldwide by 2025. People want a convenient and contactless way to shop, transfer money and more without a debit or credit card or the need to visit a physical bank or store.
How might we design a secure, convenient app that allows people to leave their wallets behind? Further, how will we ensure the app is accessible and inclusive to all users?
My Role & Team Collaboration
I operated off of a project brief for UX coursework with the support of a tutor and mentor, both UX professionals. I followed the Double Diamond Design Process as a guide to ensure research was conducted across all phases of the product life.
Research Goals
Problem
Consumers need a way to complete financial transactions in a contactless, secure, and convenient way because they want to avoid hacking scams and pay with a simple tap of the screen.
We will know this to be true when we see app downloads increase and users actively engage with app by completing transactions and utilizing app functionalities.
Research Goals & Solution
Understand the scope of similar products available through competitor benchmarking
Learn of potential users pain points, habits, and wants through surveys and user interviews
Validate design solutions and iterate through usability testing
Discover which design & layouts perform better via A/B testing
Methodology
Research as Integral Piece to Inform Design
Conducting research was a vital part across the product life and was a tool to validate design decisions with data and user feedback from start to finish.
Competitive Analysis + SWOT
I looked at PayPal and Google Pay to analyze their successes and pain points, understand their key objectives, overall strategy, and learn from their UX design patterns.
Both PayPal and Google Pay offer functionality expected from an e-wallet and strong competition. There are plenty of opportunities to learn from like home screen navigability, access in all countries, more robust search capabilities and an eye toward accessibility for a range of users.
Dive in to the full Competitive Analysis here
Opportunities Defined
Encrypted login when opening app and prior to payment with reliable identity proofing: two factor ID, additional password optional
Easily view and search activity for financial tracking
Wallet content organized by category: credit cards, IDs, gift cards, memberships
Allow account access to more than one user; i.e. an adult monitoring a minor
Card Sorting
click to zoom
With a card sort I wanted to confirm an initial site map and glean new ideas and points of view on user-friendly IA. I recruited five participants who use or have used a digital wallet app in the last six months.
Findings
Send/Receive and Profile categories were similar to competitor apps
Wallet category produced varying responses. I needed to give a better descriptor to the category and cards, or I needed to rethink having a wallet section all together.
Insights label was confusing because it was grouped with Goals into one label in the sitemap. I needed to rethink the Insights category label.
Preference Testing
I also used preference testing to further validate design choices and see how they affected the user. These seem like minor preferences, but have a big impact on the user experience.
click image to zoom
Test Plan
-
The primary goal with preference testing was to validate design decisions in front of users. Specifically, I tested CTA buttons on the onboarding screen, and page layout of the splash screen. I purposefully made one change per screen so as to keep participants focused and on task.
-
I used social media and Slack to recruit 10 participants from my personal network. The test was conducted through UsabilityHub and compared two versions of the Loop onboarding and splash screens.
-
Test 1 results indicate that most participants prefer a large image across the screen vs. a smaller centered image. Participants said the design stands out more and the message is more clear. This is different than what I originally prototyped, and the new iterations reflect design changes.
Test 2 revealed that users want a flow that requires the least amount of clicks with options on each screen. By placing the signup/ sign-in CTAs on the onboarding screen vs. on a separate screen after onboarding, users can easily proceed to the next step while on one screen.
Recruitment
Surveys
I used a survey to gather information from users of similar products because it provided information from a large sample group and highlighted their habits, pain points, likes and dislikes with current products.
digital wallet users
ages 22-65
34 participants
7 multiple choice and 3 open-ended questions
User Interviews & a Pivot
Using the survey results as a baseline, I then recruited digital wallet users for interviews to dig deeper to root problems and user motivations.
Initially a product feature was to include a platform for special needs parents to support their adult children with disabilities. While several of my interview participants met this criteria, I eventually did not include the feature because it was not part of the MVP.
Interviews & Testing
User Interviews
After learning about the competition, I interviewed four potential users in person to:
collect data on when and why users opt for an e-wallet app
better understand user behavior with e-wallets
determine which features users want in an e-wallet
document user pain points/ favorite features with existing apps on the market
Interview Questions
Why or why not do you opt for a digital wallet over a regular wallet?
Describe the tasks you prefer to complete digitally. How come?
You just signed in to your wallet app. Walk me through a typical session.
Why did you choose the app you use over other apps on the market?
What frustrates you when using your app?
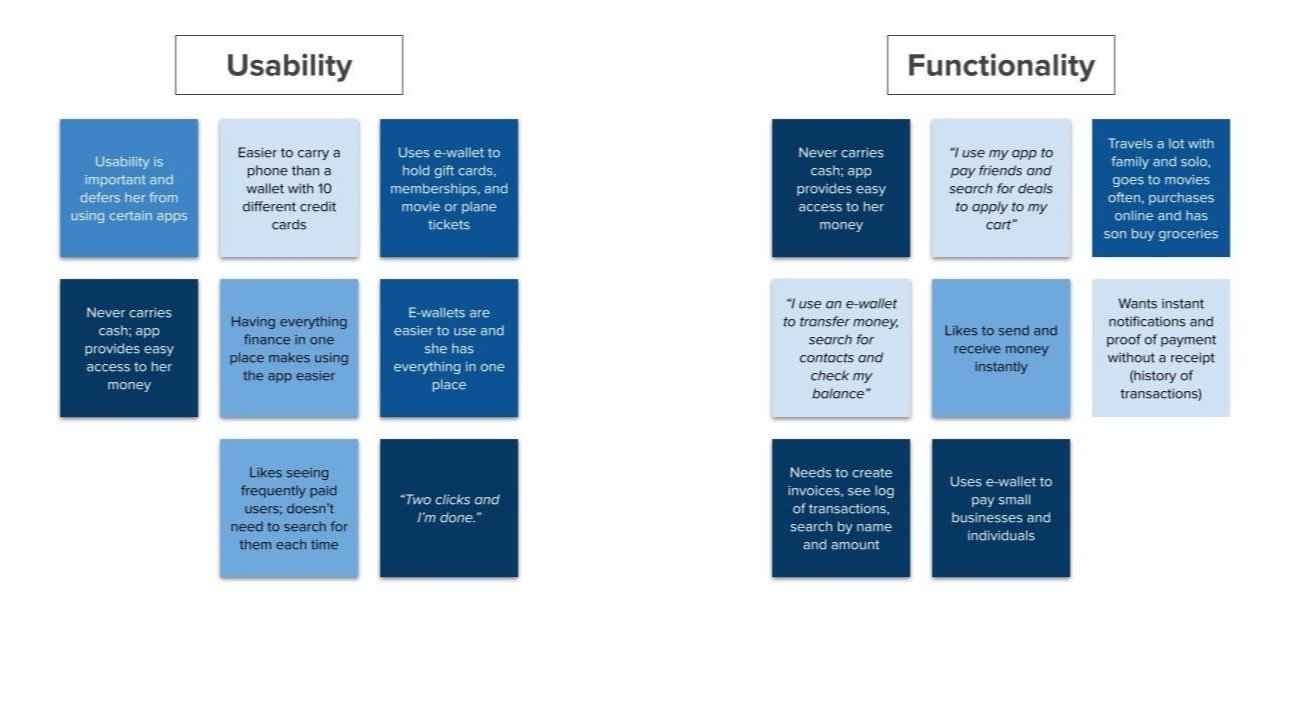
Affinity Mapping
I organized data into an affinity map to spot patterns among participants.
Synthesizing data revealed that users want:
A secure universal app that makes shopping, paying and tracking money easy
To search their transactions and learn insights on spending
Findability with merchants and other users
to easily configure to banks and credit cards
to have several security steps during user flows
a universal UI and copy for ease of use and simplicity
Usability Testing
I prepared a usability test plan with a series of open-ended questions and tasks aiming to validate design choices thus far: is the loop app easy to use for first-time users and all audiences? Can users complete basic tasks like adding a credit card?
Listening to user’s feedback and observing their interactions with the product was enlightening. Even their critiques were exciting because it would only improve the MVP.
Test Plan
-
discover pain points and successes
observe if user mental models align with app user flows, icons and labels
determine if users understand the app, it’s functions and the value in using it
-
This test was conducted in-person, and remotely via Google Meet and Zoom. Prior to testing I told participants what to expect. Testers were given three tasks to complete with the Adobe XD prototype. I used Useberry to record screen interactions, clicks per task, time on task, and create heatmaps for each task.
-
Six participants from my personal and professional network were recruited and interviewed over a span of four days. Participants were of all ages (26-55+) and from various demographics, locations around the world, and life stages: young professional, working parents, and retirees.
Analysis & Synthesis
Clicks speak louder than words
Utilizing Useberry bolstered findings and efficiently recorded quantitative data such as time spent on task and clicks per task
Heatmaps clearly revealed mental models and how users expected to complete a task. Useberry results strongly informed design changes in future iterations.
click image to zoom
click image to zoom
Design issues defined
Issue 1: unclear on how to start a Transfer
Evidence: this error is attributed to testing a prototype and not a fully functional app. Still, the error revealed users mental model and the need for a 2nd user flow.
Solution: create a 2nd entry point to start a Transfer. The flow was reworked so that user must first select a contact, then select Send or Receive.
click image to zoom
click image to zoom
Issue 2: Receipt page is hidden
Evidence: several users stopped on Merchant History page and didn’t complete task. Some wished for a detailed receipt, while others were confused if they completed the task as evidenced by facial expressions and lack of commenting.
Solution: add arrows to each transaction line indicating more info to be discovered.
Issue 3: Search feature is hidden
Evidence: participants second-guessed their initial instinct to click on ‘All Activity.’ Some looked in Wallet, while others clicked Explore.
Solution: relocate Search to bottom nav as a high-priority feature
click image to zoom
Outputs & Deliverables
User Personas
Next I defined my users based on research insights. The personas proved to be a vital part of designing a viable product and provided a framework from which to validate all design decisions.
User Journey
Task Analyses & User Flows
Based on the user persona I created steps and flows to visualize the paths users would take in the app in order to complete desired tasks. The user flows were my blueprints for the next layer of design.
User Flow Task 1: Add a Credit Card
Entry Point: open app to set up payment options
Success Criteria: view credit card on dashboard
Task Analysis:
Launch downloaded app
Login or create an account
Verify email
Setup secure login
Login with secure login
Find configuration on Dashboard
Input credit card information and save
Repeat above step for bank account
View configured credit cards and bank accounts on dashboard
Information Architecture
In order to visualize the layout of the app, I created a sitemap guided by the user flows that I thought would make the most sense for the user. I performed a card sorting activity with 10 participants to test my hypothesis.
Click image to zoom
Affinity Mapping
I sorted qualitative data gathered from usability testing into categories to highlight common experiences users had in the app.
I was cognizant to make design decisions informed by research that kept both business requirements and the user at the center.
Click to zoom
Impact & Next Steps
From output to impact
Understand scope of the market. With thorough competitor benchmarking I was able to identify opportunities that Loop could answer: encrypted login, better activity search capabilities, content organization, and access to more than one user per wallet.
Validate design decisions. Research conducted in the right diamond of the design process helped solidify design choices and improve the overall user experience of the app.
Identify specific niche within the marketplace. Though not included in the MVP, through user interviews I pinpointed an underserved market in the digital wallet space: parents/caregivers who want to give their teen/adult children financial independence while still being able to monitor their activity.
What’s next?
If I were to continue research and design on the app, I would conduct another round of usability testing. I would opt for unmoderated at this point to see how they flow through the app without any influence from a moderator.
I also would start discovery research on digital wallet apps for teens: benchmarking, interviews, and concept testing. This is the closest product to the special needs niche I identified in my initial research and could take Loop to a whole new market.
And just for fun, the final product. Take a look!
Concluding Thoughts
What went well?
I successfully listened to user feedback, honed in on what they were communicating, and succeeded at translating insights into design solutions.
Room for improvement
I would have liked to spend time doing some fly-on-the-wall observation of people using a digital wallet to see when they use the app, where they use it and in what context. This would have provided valuable data beyond interview responses.
What did you learn in the process?
Empathize.
UX is not about the final design. It is about the process of seeing a problem and working toward a solution, all while understanding, advocating for, and considering the user from end-to-end.
Testing is gold.
Testing reveals the worth of a design, no matter how awesome a design is. Moreover, data from testing is vital to product evolution and creating an MVP.
Never stop asking!
The best way to solve a problem is to dig deep to the root of a statement or sentiment. This rings true for learning: throughout this project I’ve learned the most by asking how, why, and when of users, my mentor and tutor, and other professionals in the field.